Часто бывает необходимость выгрузить данные из списка Sharepoint в файл Excel.
В этой статье я расскажу один из способов получения файла Excel с необходимым набором полей и с фильтрацией по каким-либо критериям.
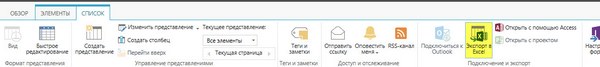
Конечно, можно воспользоваться стандартной функцией Sharepoint (меню "Список", раздел "Подключение и экспорт", "Экспорт в Excel").
Этот встроенный функционал выгружает все элементы списка, а выгружаемые столбцы зависят от отображаемых столбцов в конкретном представлении. Потом выгруженные данные можно отобрать/отфильтровать средствами Excel.
Но не всегда этот функционал устраивает пользователей из-за следующих недостатков:
Во-первых, не каждый рядовой сотрудник знает, где располагается кнопка выгрузки в Excel (да, такое тоже бывает).
Во-вторых, если какое-то представление встроено на отдельную страницу, то для того, чтобы появился риббон с вкладками "Элементы", "Список" надо спозиционироваться на каком-нибудь элементе.
В-третьих, нет возможности тонко управлять доступностью кнопкой выгрузки.
В-четвертых, для получения нужного набора данных, приходится еще манипулировать данными в Excel.
Расширить возможности выгрузки можно используя скрипт, точнее реализовав выгрузку средствами JavaScript.
function getListFilial(){
jQuery.ajax({
url: _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/GetByTitle('Контакты доставки')/items?$orderby=Title asc",
method: "GET",
headers: {
"accept": "application/json;odata=verbose",
},
success: function(data) {
// for(var i = data.d.results.length-1; i>=0; i--){
$("#ddlFilial").append($("<option />").val("0").text("Выберите значение"));
for(var i = 0; i < data.d.results.length; i++){
$.each(data, function() {
$("#ddlFilial").append($("<option />").val(data.d.results[i]["ID"]).text(data.d.results[i]["Title"]));
});
}
},
error: function(data){
alert(JSON.parse(data.responseText).error.message.value);
}
});
}